在開發專案時或多或少會採用 3rd party 套件進行開發,當套件出現問題時我們會有以下選擇:
- 裝作沒看到它,忽視。
- 自行開啟原始碼修復。
- 等待廠商更新來修復這些問題。
1 和 2 選項都很好,但我個人偏好採用第 3 項, 專業分工是我的中心思想,但問題來了,該如何自行更新,又或是如何檢查專案,按步驟說明如下:
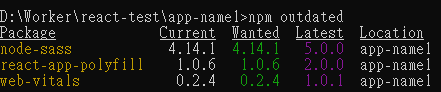
在專案目錄中檢查已過期的套件 - NPM OUTDATED
使用 npm outdated 可以輸出專案所使用到且有最新版本的套件清單,接著就可以進行套件升級的動作。
將套件升級到最新版本
使用 npm install [PackageName]@latest 指令可以將套件更新到最新版本。
再簡單一點可以使用:
npm update --save/--save-dev -f
就完成所有套件的更新。
更新後出現套件版本不相容的情形
再次執行後可能會出現異常,以上圖為例,更新套件後發現與專案的 sass 套件版本衝突的問題,這裡我選擇採用降版的方式解決此問題。
進行套件版本降版
使用 npm:
- npm uninstall node-sass
- npm install node-sass@4.14.1
使用 yarn:
- yarn remove node-sass
- yarn add node-sass@4.14.1
通常升版還會有元件衝突或跑版的問題產生,所以在做這些步驟前記得要先備份,以免意外發生。
以上資訊和各位分享,謝謝大家收看!



沒有留言:
張貼留言