 |
| EasyUI Form 事件流程 |
從原生到三方元件
HTML 原生的 Form 使用上很容易,原本也要採用這樣的設計,但為了界面一致性,採用 EasyUI Textbox 等元件配置,但 EasyUI 元件實際在渲染時會和我們預期配置不同,這也造成上傳時有些要注意的地方。例如設計的 input class="easyui-passwordbox" 就會被拆成兩個 Html 標籤處理:
造成 jQuery.ajax 當要傳遞參數時會連同 EasyUI 所產出的物件資料一併帶入,進而讓後端接收到不被預期的結果。
為了達成正確上傳,我在 ajax 上做了很多努力,寫了很多的程式碼,試了以下方法:
- ajax 強制同步 (async:false)
- onSubmit + event.preventDefault
- Form 序列化要用【取 ID】或【new FormData】的方式
繞了一大圈,深感原生的方式實在不容易,難道是我搞錯方向?
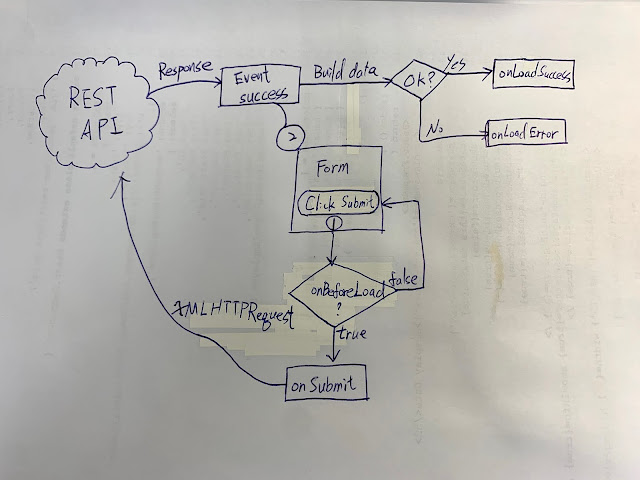
EasyUI Form 有自己的事件流程
回頭再翻一次手冊,把元件的事件流程自己畫面一遍,才摸清楚 EasyUI Form onSubmit 預設內容,就已包裝【POST + application/x-www-form-urlencoded】。
 |
| 被 Google 熱門文章誤導之後的反應 圖片來源:網路 |
【POST + application/x-www-form-urlencoded】 是什麼概念?那是一種 87% 以上的後端都自帶支援的型態內容,看到這裡我忍不住都硬了,我是說,拳頭。
EasyUI Form success 事件
success 事件我一直感到奇怪,為什麼不是以【on】開頭命名,搞得資料很難找,但最大的問題在:後端就算回傳 4xx 錯誤狀態也會跑到此事件!
然而,手冊裡的這段話說明了一切:
Handle submit response
Submitting an ajax form is very simple. Users can get the response data when the submission is finished. Notice that the response data is the raw data from server. A parse action to the response data is required to get the correct data.
這段告訴你,Success 取得的資料就只有 response 純文字內容,不帶狀態等其它資料,手冊底下還貼心的提供簡單格式:
表示後端要連狀態都要寫到回傳資料中,相當復古的設計法,REST API 的狀態在這裡便派不上用場。
前端元件還真是有趣,以上是目前理解到的知識點,和你分享。


沒有留言:
張貼留言