作者:吳祐賓
DataGrid,DevExtreme 最重要的元件之一,也是 WinForm 界夢幻逸品 cxGrid 的 Web 化元件。若能精通它,所有元件都能百分百理解!
對於初學者而言,DataGrid 可能有些陌生,但它的用途非常廣泛。這篇文章將帶你一窺 DataGrid 的神奇之處,從最基礎的 Array 顯示開始,一路探索至增刪改的高階操作!
要進入增刪改階段,可能會遇到一些困難,但不用擔心,我們會一步步解決這些難題。
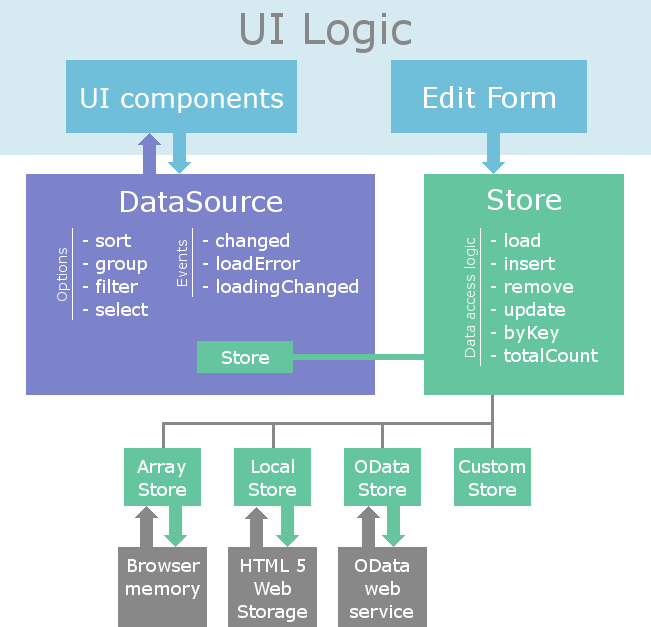
首先,讓我們從新增階段開始。在這篇文章中,將重點放在 DataGrid 屬性 dataSource 和 store 上。dataSource 是一個大容器,可以根據需求的大小進行調整。你可以使用平舖的 Array,也可以使用更複雜的 DataSource 類別實作。不管你遇到什麼樣的需求,DataSource 都能應對自如!
如果你覺得講得太難,別擔心!這裡也提供了 DevExtreme 官方文件的 Data Layer Overview,讓你更容易理解。留言下方告訴我,你覺得更容易理解的是哪一種方法!
本章目標:快速建立可以 CRUD 的 DataGrid 頁面
使用簡單的 array 就可以成為 DataGrid 的資料來源,官方很貼心的提供展示用的人事資料(連結在此)。將上一章 "WinForm 設計師的 Web 開發秘訣:DevExtreme 教學" 建立的HelloWorld 頁面,顯示內容的地方置換為 DataGrid,並在 import 區域導入上述的人事資料及 DataGrid 依賴的套件檔,完成後的程式碼應如下內容。
import React from 'react'; import './hello.scss'; import { employees } from './emp'; import { DataGrid } from 'devextreme-react/data-grid'; export default () => ( <React.Fragment> <h2 className={'content-block'}>Hello</h2> <DataGrid className={'dx-card wide-card'} dataSource={employees} keyExpr="ID"> </DataGrid> </React.Fragment> );
調整顯示欄位
由於欄位數量太多,畫面顯得相當擁擠。所以接下來調整要顯示的欄位內容。
使用 Column 建立自定欄位
這裡限制僅顯示 FirstName, Position, BirthDate, HireDate
四個欄位。簡單指定欄位時只要填入 <Column
dataField={FieldName}></Column> 即可,需要指定型別時再加入 dataType
等屬性,如下表程式碼粗體文字內容。DataGrid allowColumnReordering
屬性則是允許使用者自行調整欄位順序。
...
import { DataGrid, Column } from 'devextreme-react/data-grid';
...
<DataGrid
className={'dx-card wide-card'}
dataSource={employees}
keyExpr="ID"
allowColumnReordering={true}>
<Column dataField="FirstName"></Column>
<Column dataField="Position"></Column>
<Column
dataField="BirthDate"
dataType="date">
</Column>
<Column
dataField="HireDate"
dataType="date">
</Column>
</DataGrid>
開啟編輯功能
加入 Editing 標籤,並指定顯示方式為 popup 氣泡顯示模式,並加入 allowUpdating, allowDeleting, allowAdding 及設定為 true。如此就完成第一部份「帶有 CRUD 的 DataGrid」的內容。
import { DataGrid, Column, Editing } from 'devextreme-react/data-grid';
...
<DataGrid>
<Column>...</Column>
...
<Editing
mode="popup"
allowUpdating={true}
allowDeleting={true}
allowAdding={true}
/>
</DataGrid>
總結
這篇文章說明 DevExtreme DataGrid 是目前商業套件中最強大的表格工具,面對新手或簡單功能的場合下,在設計上依然容易學習及使用
無論你是新手還是有經驗的開發者,這篇文章都會帶給你全新的視角和啟發。DataGrid 這個元件越研究越有意思,讓我們一起持續消化中!
喜歡這篇文章的話,記得分享給更多人哦!
See also
- DevExtreme React - Data Layer
- React DataGrid - Getting Started
- 【翻譯】建立 DevExtreme React 應用程式
- WinForm 設計師的 Web 開發秘訣:DevExtreme 教學




沒有留言:
張貼留言