重温 REACT Functional Component,本篇沒有完整結構,純筆記用途。
課程使用套件
- BULMA 樣式元件
- React Transition Group 動畫元件庫
容器排版
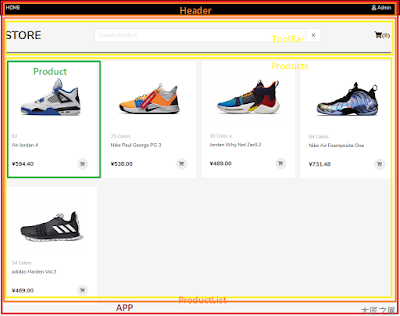
課程的主畫面排版由小到大依序由綠、黃、橙、紅高亮,配置如下:
黃色:同位階有 ToolBar 和 Products 元件,在 ProductList 下,分別處理產品搜尋和產品清單的顯示。
橙色:同位階有 Header 和 ProductList 元件,在 APP 下,分別處理產品搜尋和產品清單的顯示。
紅色:APP,最大容器,主畫面是也!
【12. 组件中处理事件】一節
Login 元件在設定 a 標籤 onClick 事件時,一度以為必須要使用閉包,結果只要一般 Function 處理即可。
【16 受控組件】
關鍵字:"react" "hooks" "setstate" "spread operator"
useState 可以多次建立,這次就來練習【單一 State 物件如何更新】,...prevState 很重要,一定要記下來。
state 為物件時,更新屬性的方法:
1 2 3 4 | setProduct((prevProduct) => ({ ...prevProduct, [name]: value })); |
useRef 回傳純 JavaScript Object,等同對 HTML DOM 直接操作,特色是不會觸發 Render,有需要時要用 useCallback,應用在 DOM 操作方法上,如 focus 等。
【17 商品列表组件布局 到 21 json-server 构建 REST API】
Product 元件練習對 props 進行解構賦值。
ProductList 做 Product 的陣列物件在 render() 裡做 Array.map() 練習。
helper.js 單元,學習一般函式的 export 和 import 應用。
axios.js 單元,對 axios 封裝,這個超重要!*****
在 CodeSanbox 建立專案就不能做 json-server,採行【My-JSON-Server】方案。
23. 商品列表搜索】
搜尋功能有額外延伸:
String.prototype.match 相容 IE,須搭配 ReqExp 正規表達式,RegExp 建構式裡第二個 flag 參數 "gi" 是【所有文字比對並且忽略大小寫】。
String.prototype.match 找到值時會回傳一個帶有依序媒合值的陣列;未找到時則回傳 null。
雙驚嘆號(!!)則是【”反轉再反轉“,等於轉回原本的布林值】,引用自【[JS] 雙驚嘆號的作用】的說明:
- false:
0,-0,null,false,NaN,undefined,''(空白字串) - true: 不是
false的其他情況
如此就能確認產品是否有媒合。
使用 ES6 相對簡單明瞭:
return item.name.toLowerCase().includes(text.toLowerCase());
See also
- String.prototype.match() - MDN
- [JS]正規表示法(Regular expressions)
- [JS] 雙驚嘆號的作用
- String.prototype.includes() - MDN
【24. 商品组件添加动画】
react-transition-group 在 StrictMode 中會跳 Warning: findDOMNode。加了 ref 後雖然可以解開警告,但動畫卻不正常。因為未來不會用到動畫元件,就暫時無視這問題。
【25, 26. 彈出組件】
由於 Panel 使用到 Class Instance 特性,Functional Component 無法直接複現此功能,故直接抄錄 Class Component 使用。
2020/11/03 更新:
在 ReactJS 社團連結:得到神奇範例,利用關鍵字:【createPortal】、【forwardRef】、【useContext】即可利用 Functional Compontent 完成 Panel 元件重建工作。
目前已知待修正的問題:
- react-transition-group 動畫元件組掌握度待加強。
- 【Warning: findDOMNode is deprecated in StrictMode. findDOMNode was passed an instance of Transition which is inside StrictMode. Instead, add a ref directly to the element you want to reference. Learn more about using refs safely here: https://reactjs.org/link/strict-mode-find-node】警告使用 nodeRef 排除時,動畫效果不正確。
See alse:
25. 商品庫存新增、29. 修改 30. 刪除】
對 useState 的再複習。
【...】展開運算子(Spread Operator)神好用,複製陣列教學連結。
30. 刪除:利用 Context 自 Product 再傳遞給 EditInventory 這段內容很有意思。
【26. 使用通知組件】
利用【react-toastify】的應用。
--------------- 第 3 節學習結束 ---------------
【38. 購物車列表 4】
useMemo 和 useCallback 類似。
useMemo 提供依賴【值】的快取,只有依賴值變化時才會執行 Callback。
useCallback 提供【函式】的快取,只有依賴函式參考變化時才會執行 Callback。
--------------- 第 4 節學習結束 ---------------
【......持續建構中......】


沒有留言:
張貼留言